Many people, find centering divs in CSS very tough, was once me too. But in this article, I am going to walk you through 5 unique ways to center them using CSS properties very easily. Trust me, it is way easier than you thought.
Let's go!
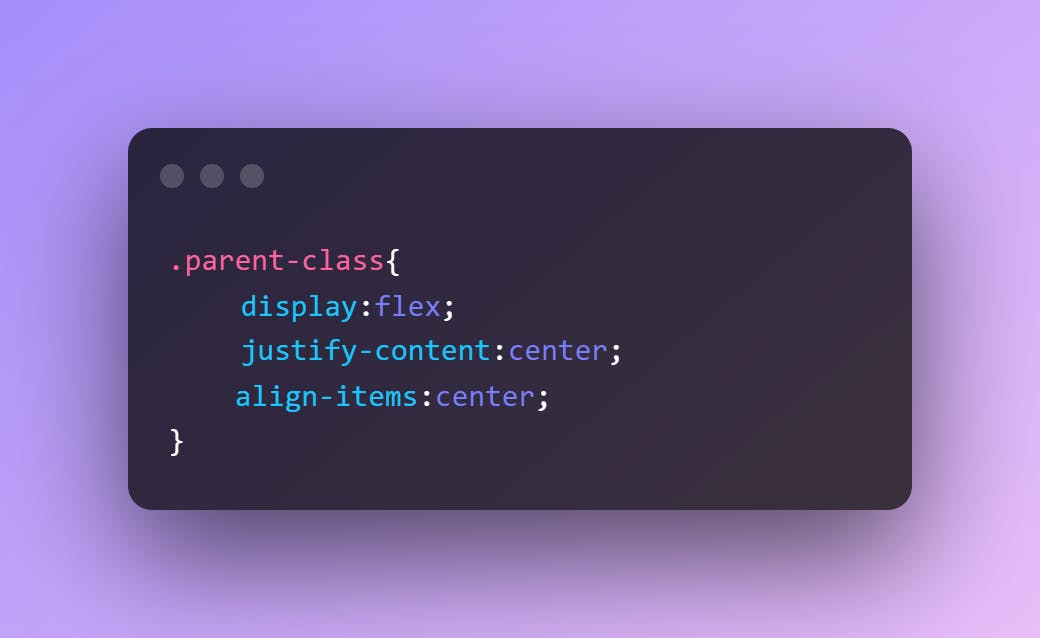
1. Using Flexbox:
Here is the code snippet that you have to use in order to center a div in flexbox.

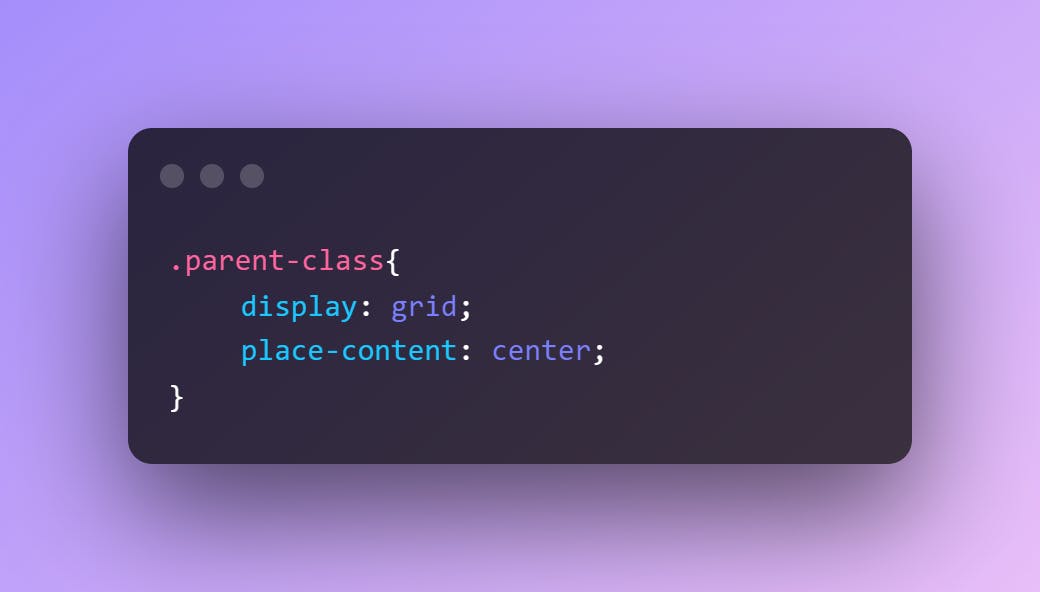
2. Using grid layout:

3. Flex with margins:

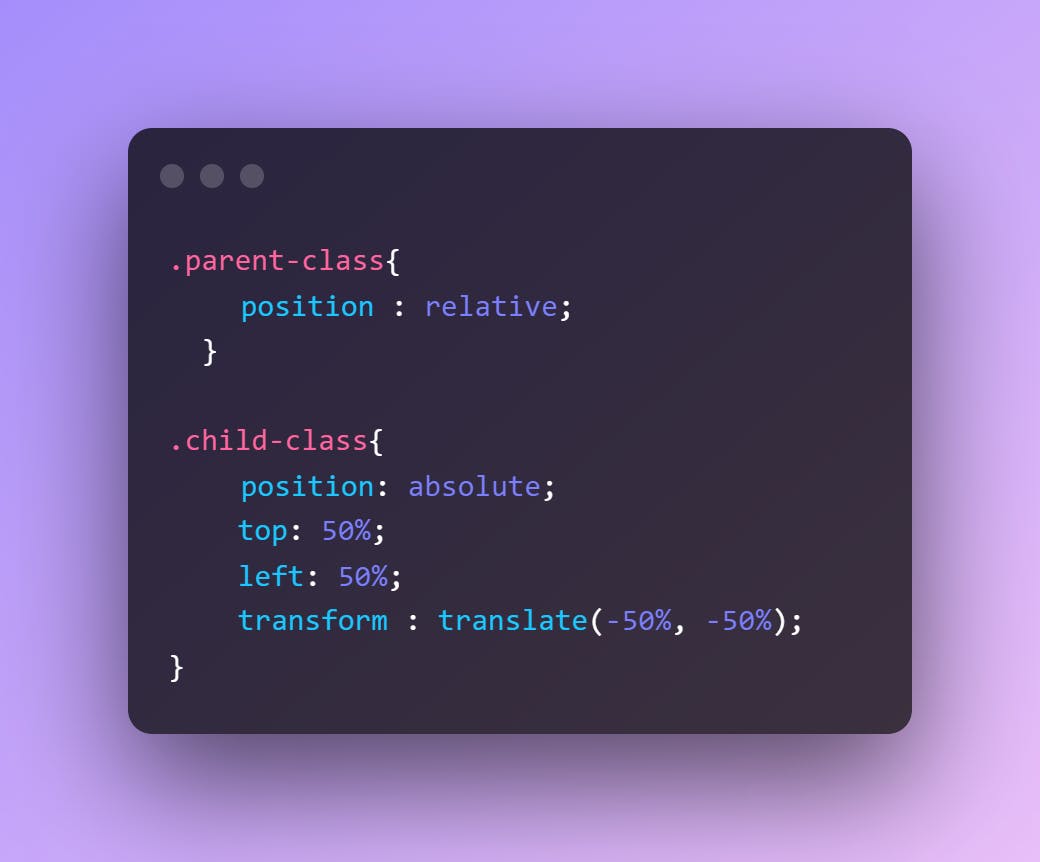
4. Use positioning:

5. Grid with margins:

That was it for this article, I hope you found value in this one. Do consider following me as I am going to bring more of such tips, insights, and my experiences, sharing with you to guide you better and help you in your journey.